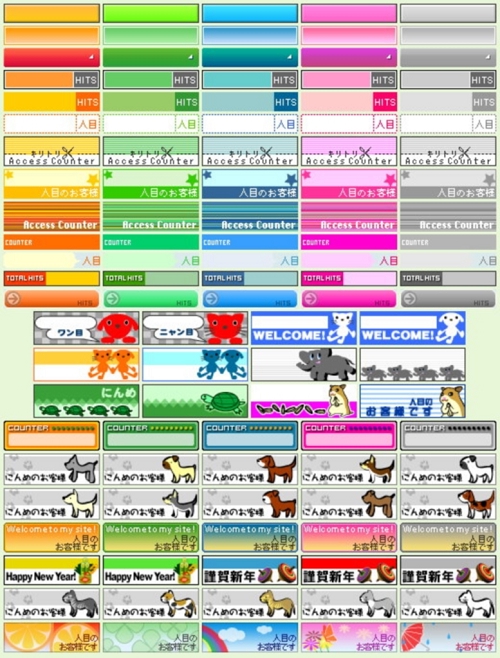
今天介紹一下Counter Hosting的計數器,樣式都蠻好看的哦!

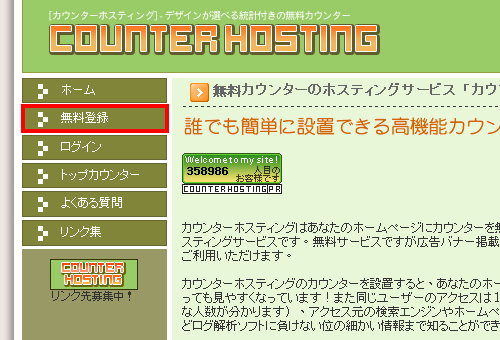
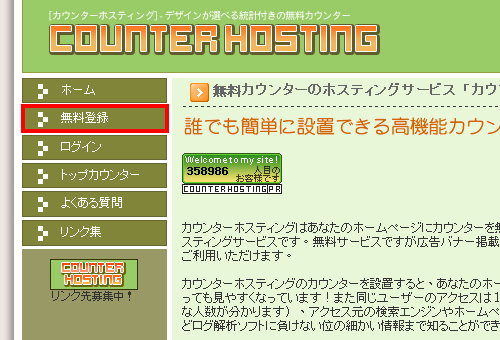
先來到Counter Hosting的首頁 → Counter Hosting
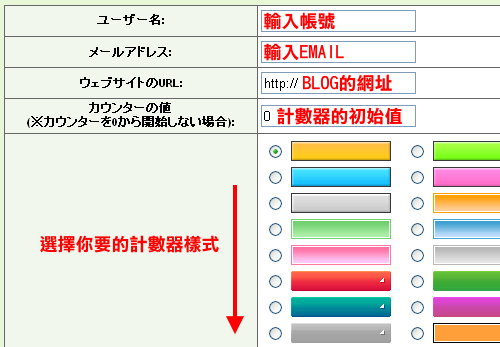
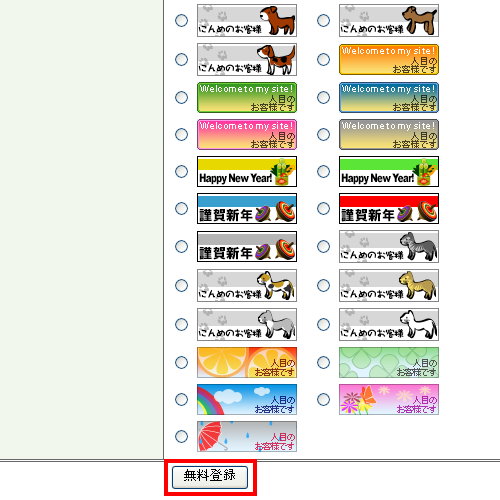
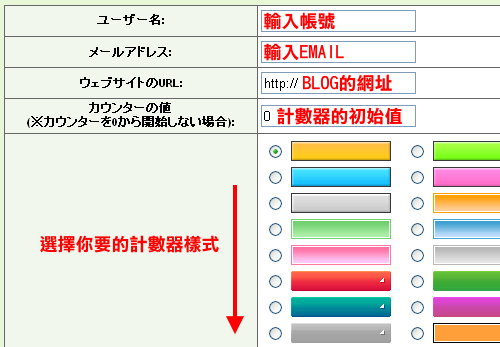
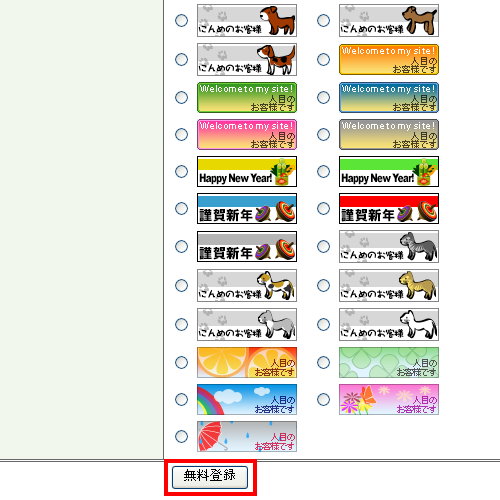
接下來就看圖操作吧!:)




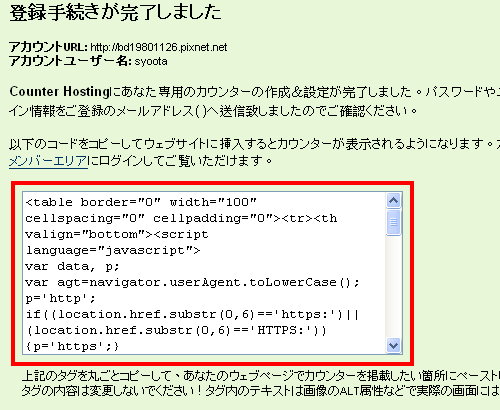
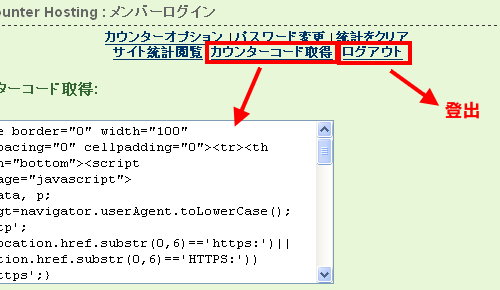
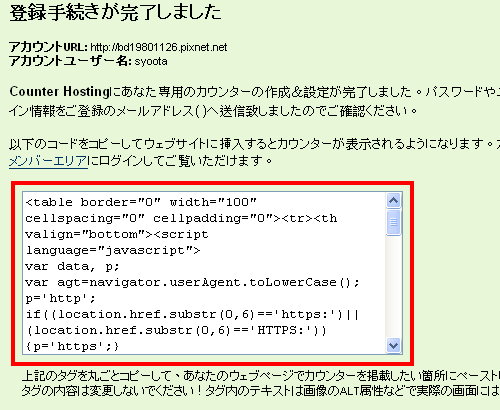
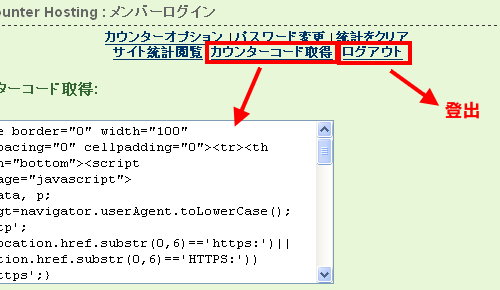
所得到的原始碼如下↓
<table border="0" width="100" cellspacing="0" cellpadding="0"><tr><th valign="bottom"><script language="javascript">
var data, p;
var agt=navigator.userAgent.toLowerCase();
p='http';
if((location.href.substr(0,6)=='https:')||(location.href.substr(0,6)=='HTTPS:')) {p='https';}
data = '&r=' + escape(document.referrer) + '&n=' + escape(navigator.userAgent) + '&p=' + escape(navigator.userAgent) + '&g=' + escape(document.location.href);
if(navigator.userAgent.substring(0,1)>'3') {data = data + '&sd=' + screen.colorDepth + '&sw=' + escape(screen.width+ 'x'+screen.height)};document.write('<a href="http://www.counter-hosting.com" target="_blank" >');
document.write('<img border=0 hspace=0 '+'vspace=0 src="http://www.counter-hosting.com/counter.php?i=41375' + data + '">');
document.write('</a>');
</script></th></tr><tr><td width="100" align="middle" valign="top"><a href="http://www.sougolink.com/" target="_blank"><img src="http://www.sougolink.com/sougo.gif" border="0" alt="相互リンク 募集"></a><a href="http://www.counter-hosting.com/" target="_blank"><img src="http://www.counter-hosting.com/2.gif" border="0" alt="カウンター"></a><a href="http://live.catchup-j.com/hmaker/" target="_blank" alt="家づくり"><img src="http://www.counter-hosting.com/cu1.gif" border="0"></a><a href="http://live.catchup-j.com/chintai/" target="_blank" alt="賃貸"><img src="http://www.counter-hosting.com/right.gif" border="0"></a></td></tr></table>
灰底的部份是可以去掉的,去掉之後計數器會變的比較好看哦!試試看吧!
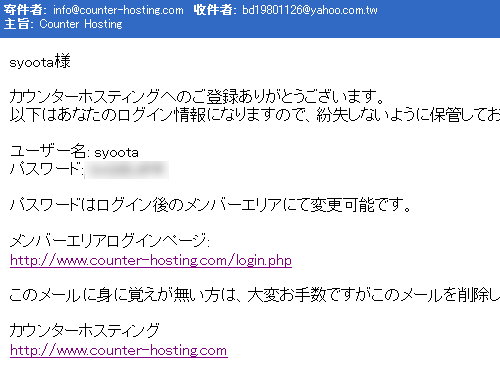
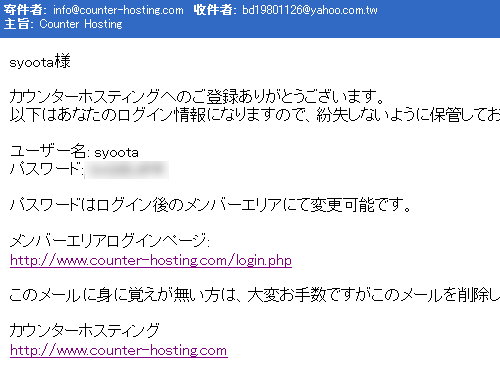
另外系統也會發一封信到你填的EMAIL信箱,裡面有系統配發的密碼。

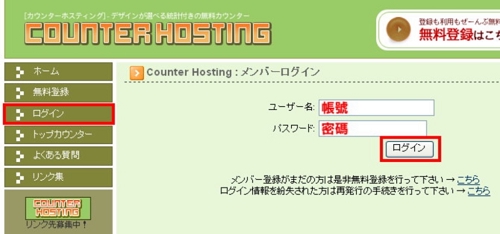
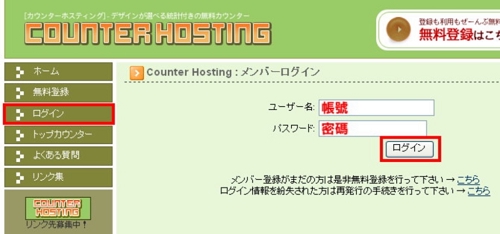
用帳號密碼登入,可以對你的計數器帳戶作修正跟其他功能。

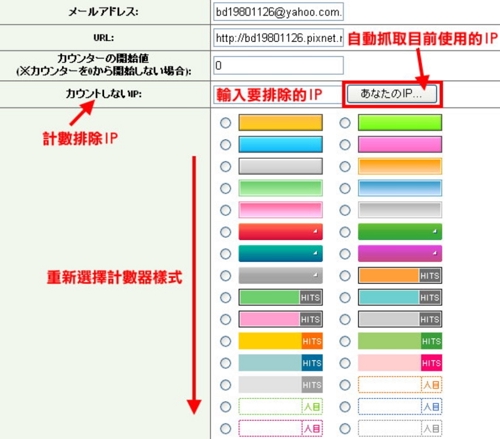
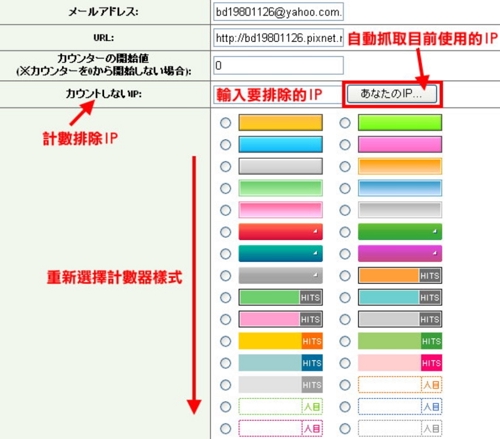
有個比較不同的功能是可以設定要排除計數的IP,
醬就可以把自已的瀏覽次數排除,而得到真正的訪客人數了。
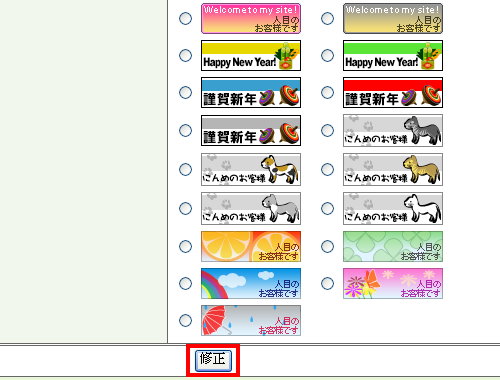
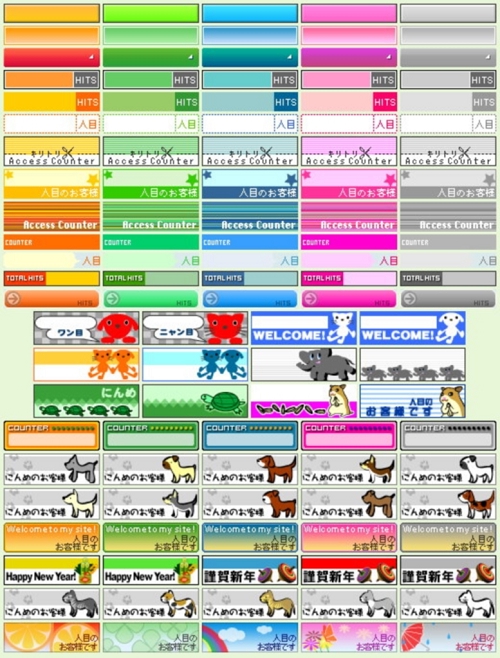
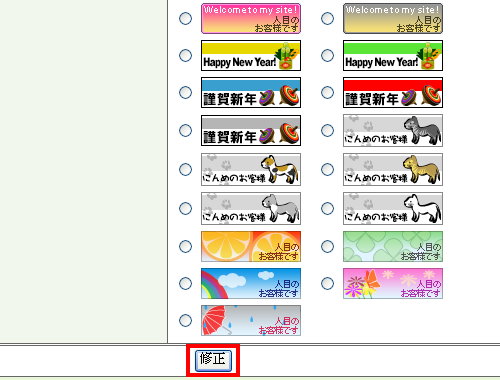
另外當然也可以修改計數器的樣式。


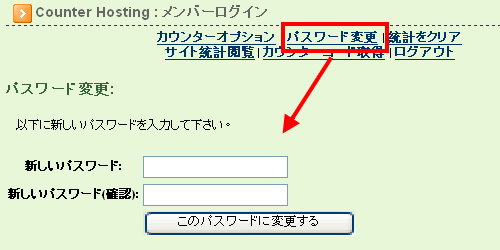
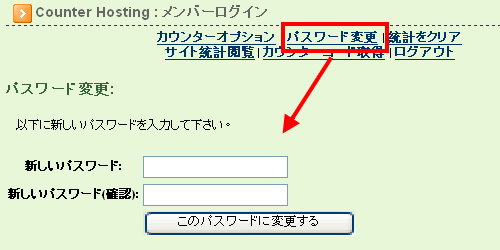
系統配發的密碼一定記不起來!修改成自已愛用的密碼吧!

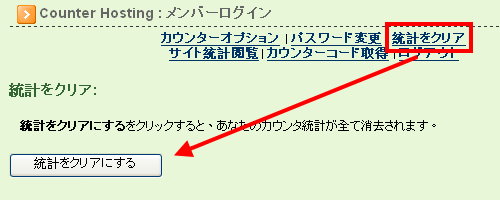
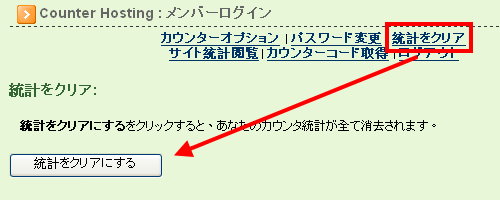
把統計的資料清空。

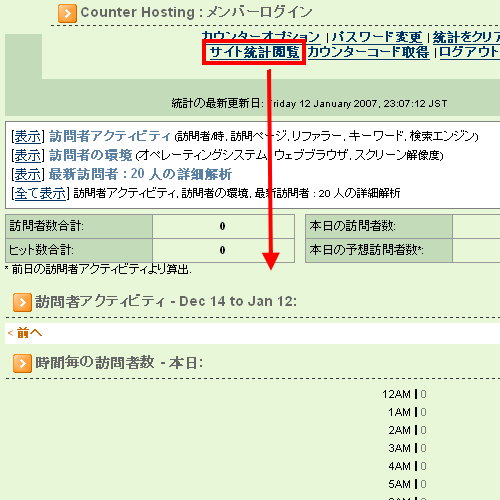
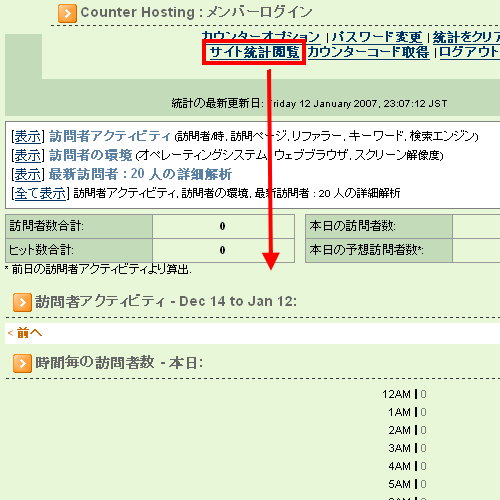
觀看你的計數器詳細資料。



先來到Counter Hosting的首頁 → Counter Hosting
接下來就看圖操作吧!:)




所得到的原始碼如下↓
<table border="0" width="100" cellspacing="0" cellpadding="0"><tr><th valign="bottom"><script language="javascript">
var data, p;
var agt=navigator.userAgent.toLowerCase();
p='http';
if((location.href.substr(0,6)=='https:')||(location.href.substr(0,6)=='HTTPS:')) {p='https';}
data = '&r=' + escape(document.referrer) + '&n=' + escape(navigator.userAgent) + '&p=' + escape(navigator.userAgent) + '&g=' + escape(document.location.href);
if(navigator.userAgent.substring(0,1)>'3') {data = data + '&sd=' + screen.colorDepth + '&sw=' + escape(screen.width+ 'x'+screen.height)};document.write('<a href="http://www.counter-hosting.com" target="_blank" >');
document.write('<img border=0 hspace=0 '+'vspace=0 src="http://www.counter-hosting.com/counter.php?i=41375' + data + '">');
document.write('</a>');
</script></th></tr><tr><td width="100" align="middle" valign="top"><a href="http://www.sougolink.com/" target="_blank"><img src="http://www.sougolink.com/sougo.gif" border="0" alt="相互リンク 募集"></a><a href="http://www.counter-hosting.com/" target="_blank"><img src="http://www.counter-hosting.com/2.gif" border="0" alt="カウンター"></a><a href="http://live.catchup-j.com/hmaker/" target="_blank" alt="家づくり"><img src="http://www.counter-hosting.com/cu1.gif" border="0"></a><a href="http://live.catchup-j.com/chintai/" target="_blank" alt="賃貸"><img src="http://www.counter-hosting.com/right.gif" border="0"></a></td></tr></table>
灰底的部份是可以去掉的,去掉之後計數器會變的比較好看哦!試試看吧!
另外系統也會發一封信到你填的EMAIL信箱,裡面有系統配發的密碼。

用帳號密碼登入,可以對你的計數器帳戶作修正跟其他功能。

有個比較不同的功能是可以設定要排除計數的IP,
醬就可以把自已的瀏覽次數排除,而得到真正的訪客人數了。
另外當然也可以修改計數器的樣式。


系統配發的密碼一定記不起來!修改成自已愛用的密碼吧!

把統計的資料清空。

觀看你的計數器詳細資料。


全站熱搜


 留言列表
留言列表

